

Unlocking
Success


The Ultimate Guide To Beauty Salon Website Design
Let’s get one thing clear!
Launching and designing a website is incredibly time-consuming and, might I add, quite stressful.
Some people assume it’s simple: you get your website designed, launch it, and expect Google to automatically bring visitors to your site. However, that’s not how it works in reality.
That’s why, out of the 1.1 billion websites on the internet, only 200 million are active. Which means roughly 82% of websites are inactive, suggesting that website owners have given up on them due to poor performance.
To help you avoid this common pitfall, I’m going to provide you with a step-by-step process to develop your website, ultimately leading to enhanced sales.



Getting Started – Preparing for a Smooth Collaboration with Your Website Design Team
When you choose to hire a professional design company, anticipate a collaborative process that involves continuous communication. Here’s what you need to prepare:

Overall Visual Appeal

Consider Locally Based Specialised Design Companies

Create A Blueprint For Your Website

Colour Theme & Logo

High-Quality Images

Engaging Content

Clear Instructions

Pro Tips: For Effective Collaboration with Your Website Design Team
- Be Clear with Your Vision: Communicate your goals, style preferences, and must-have features.
- Pro Tips: For Effective Collaboration with Your Website Design Team
- Stay Open to Feedback: Be flexible and consider the design team's expert suggestions for improvements.
- Maintain Regular Communication: Keep the lines of communication open to ensure the project stays on track
- Set Clear Deadlines and Expectations: Agree on timelines and deliverables to avoid delays.
- Provide Constructive Feedback: Offer clear and actionable feedback to ensure your website turns out as envisioned.
Design Process Design & Development
The actual design and coding of the website begins. The designer builds the site’s pages, adds interactive features, and ensures the design is responsive, meaning it works well on all devices (desktop, tablet, mobile).
Once design is completed the designer will send you a mock design of your website. When reviewing the mock-up design of your website, it’s important to evaluate key aspects to ensure it aligns with your vision and meets your business needs. Here’s what to check and consider:

Visual Appeal
Overall Visual Appeal
- Does the design match your brand's personality and aesthetics?
- Are the colours, fonts, and styles consistent with your brand identity?
- Does the layout look clean, professional, and user-friendly?
01
Navigation
Layout & Navigation
- Is the navigation intuitive and easy for users to follow?
- Can visitors quickly find key pages like "Services" or "Contact"?
- Does the layout guide the user toward important actions, such as booking an appointment or contacting you?
02
Responsive
Mobile Responsiveness
- Does the design work well on different screen sizes, including mobile and tablets?
- Ensure elements like buttons, text, and images are optimized for touch and small screens.
03
Content
Content Placement
- Are key messages, services, and call-to-actions prominently placed?
- Is the text easy to read with a clear hierarchy (headings, subheadings, and body text)?
- Are high-quality images integrated effectively, without overpowering the text?
04
Elements
Functionality & Interactive Elements
- Check the placement of buttons, forms, and other interactive features. Do they stand out and function as intended?
- Are important features, such as contact forms, booking systems, or e-commerce elements, well-positioned and easy to use?
05
Branding
Consistency & Branding
- Ensure the design maintains a consistent style across all pages. This includes font usage, spacing, and alignment.
- Check if your logo is prominently displayed and matches the overall look
06
Experience
User Experience (UX)
- Is the design easy to navigate and understand for first-time visitors?
- Does it guide users logically toward your goals (e.g., making a booking or purchasing a product)?
07
CTA
Call-to-Action (CTA) Placement
- Are the CTAs like “Book Now” or “Contact Us” clearly visible and compelling?
- Make sure CTAs are positioned strategically to encourage user engagement
08
SEO
SEO Considerations
- Does the design allow for keyword-rich titles, descriptions, and headers?
- Check if there’s enough space for meta descriptions and alt text for images
09
Growth
Scalability & Future Growth
- Consider whether the design will support future additions, such as more services, blog posts, or special offers
- Ensure the layout is flexible for potential updates without requiring a full redesign.
10

Pro Tips: Ask for Feedback
Before finalizing the mock-up, get feedback from a few trusted people, ideally those who represent your target audience, to ensure the design resonates with potential users.
By carefully reviewing these aspects, you can ensure the mock-up design aligns with your business goals and provides a great user experience.

Power Up Your Website with Must-Have Features & Seamless Integration
To turn website visitors into clients, it’s important to include features that offer convenience and ease of use. Start by implementing a user-friendly online booking system that allows clients to view available time slots, select services, and book appointments effortlessly—especially on mobile devices.
Make sure this system syncs with your salon’s calendar to avoid double bookings and streamline scheduling. Adding automated confirmation and reminder emails or SMS messages can help reduce no-shows and keep clients informed about their appointments.
Additionally, offering secure online payment options for deposits or full payments ensures convenience for clients and builds trust. Be sure to use trusted gateways like PayPal or Stripe and comply with PCI DSS standards to protect client data, ensuring safe and trustworthy transactions. By integrating these features, you create a smoother experience for both your staff and customers, improving overall satisfaction.
Let’s Not Forget!
Integrating live chat or AI chatbots to enhance customer service. These features allow you to engage with potential clients in real time, answer their questions, and assist with bookings or inquiries, leading to better customer experiences and increased conversions.
Don't Set It and Forget It – The Secret to Ongoing Website Success
Creating a website is just the beginning; maintaining and optimizing it requires continuous effort and investment.

Budgeting for Annual Renewals
Websites require yearly renewals for key elements like domain names, hosting, and software licenses. It’s essential to budget for these ongoing costs and keep track of renewal dates to avoid any disruptions. Setting up automatic renewals can save time and ensure these essential services are always up to date without any last-minute hassles.

Managing Technical Maintenance
Regular technical upkeep is crucial for your website’s performance. This includes fixing bugs, updating plugins, and conducting routine checks to ensure everything is working as it should. By scheduling regular maintenance, you canprevent small issues from turning into bigger problems. If technical tasks aren’t your forte, consider hiring a specialist for more complex issues.

Ongoing SEO and Marketing
SEO is not a one-time task; it requires consistent effort to maintain and improve your website’s visibility in search results. Keep your site optimized to adapt to changing algorithms and stay competitive.
In addition, regular marketing through social media ads and email campaigns is key to attracting new clients and retaining existing ones. Monitor campaign performance regularly to refine and improve your strategies
In short, maintaining your website requires ongoing attention, from budgeting for renewals to staying on top of SEO and marketing efforts. By consistently working on it, your website will continue to deliver value and help grow your business.

Supercharge Your Salon Website with Effective Local Advertising
To promote your beauty salon effectively, it’s important to allocate a marketing budget, aiming to reinvest 6-10% of your monthly turnover into local advertising efforts. This budget allows you to reach your target audience and stay competitive. For each marketing campaign, create dedicated landing pages tailored to the specific promotion to maximize conversion rates. Additionally, use automated follow-ups, such as emails or text messages, to engage potential clients and remind them of your services, helping to convert leads into bookings.
The Path to a Stunning, Functional Website
Creating a successful online presence for your beauty salon involves thoughtful planning and execution. By following this comprehensive guide, you can effectively showcase your services and attract new clients.
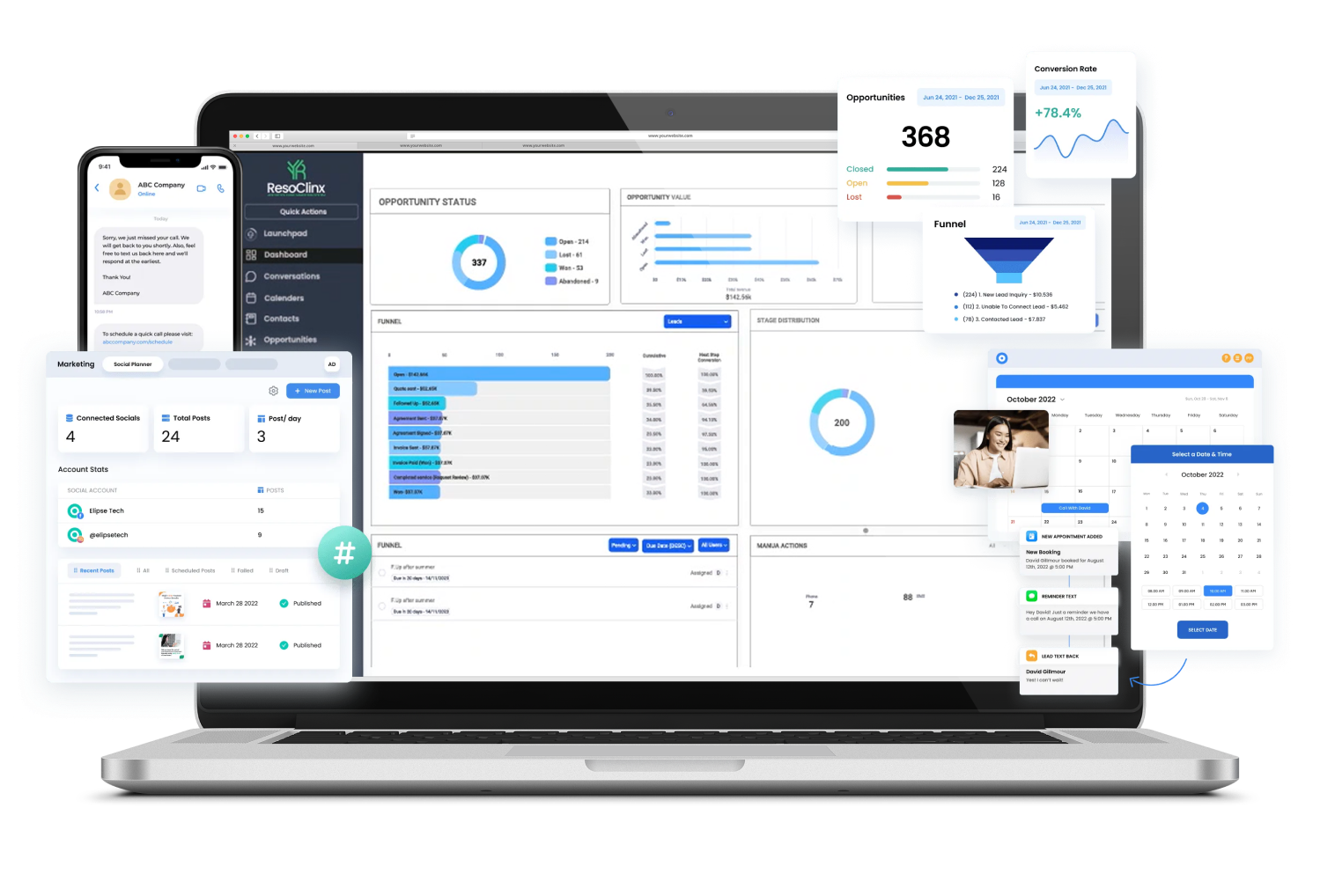
Feeling Overwhelmed? Let Resoclinx Handle Your Online Presence
Running a beauty salon is demanding enough—don’t let managing your website add to the stress. At Resoclinx, we take the burden off your shoulders by designing, hosting, and marketing your website for you. With our all-in-one CRM platform, you can stop worrying about your online presence and focus on delivering exceptional service to your clients.
Ready to transform your business? Contact Resoclinx today and let us turn your website into a powerful tool for growth, while you concentrate on what you do best!
Managing all these components can be overwhelming. That’s where Resoclinx comes in. As an all-in-one CRM platform, we design, host, and market websites, allowing you to focus on running your beauty salon while we handle your online presence and marketing efforts.

Explore how Resoclinx can transform your website into a powerful tool for success.
Click the link below to get started!
Resoclinx